6 Lessons Learned in Building Astronomer’s Developer Documentation

I joined Astronomer as their first full-time technical writer in 2020. During my first week, everyone I met was beaming over the untapped potential of our technical documentation, both for Astronomer and Apache Airflow®. Documentation wasn’t seen as just a means to an end for error-laden users; it could also lend narrative to a complex open source tool with users asking “How do I use this?” and “Why would I use this?” in equal measure.
Fast-forward to today: We now have 3 full-time writers, three different documentation sets, over 200 docs, and a healthy culture of docs contribution across the entire Astronomer team. We still have a long way to go, but we’ve come closer to having the docs that the team was dreaming about years ago. I wanted to share some of the lessons we’ve learned along the way and how we’ve applied those lessons in a few of our docs.
1. Atomize docs to make them more navigable.
Because the Astronomer team moves quickly, most of my time is spent documenting new features that come out on a weekly basis. New features tend to get documented only a week or two before they’re announced, which leaves little time for strategizing over where to put the content. On these tight deadlines, content can get appended to pages where it doesn’t belong, and users are unlikely to scroll to find what they’re looking for.
When there’s a lull in the action, I use the opportunity to refactor docs into smaller pages. The goal of this refactoring is to break down bloated documents into pages that include only as much information as a user needs to see. For example, we recently took a larger page that explained how to use all available Airflow executors on Astro and broke it down into individual pages for each executor.
Another useful refactoring task is to ensure that we include an “Overview” page for every sidebar menu. Users can retreat to this page if they find themselves on a doc without the requisite knowledge. These small pages help establish navigation patterns across the documentation, and they serve as great spaces to elaborate on the “why” of each feature. See our Deploy Code docs as an example.
2. Create a tight feedback loop between docs and product.

Product managers are some of my favorite draft reviewers, because they can always lend a mission statement or user perspective to a new feature. Likewise, documentation is a great tool for identifying the current state of user experience, and writers report to PMs when an unintuitive UI is resulting in awkward docs. This means we work a lot with product managers and have a few workflows based on our symbiotic relationship.
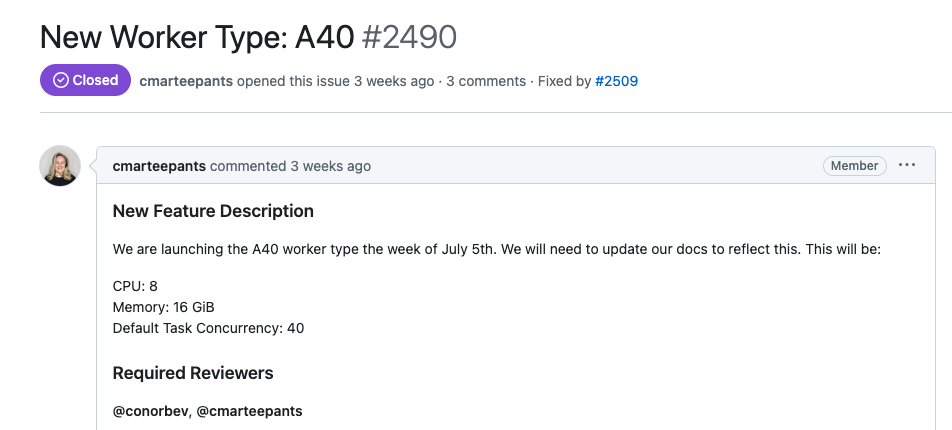
Each product manager at Astronomer is responsible for telling the docs team about upcoming major features for their product through GitHub issue templates. The docs team then drafts content and works closely with the PMs so that features launch with great release notes and comprehensive documentation.
As we expand our Astro trial experience, words bridge the gap between new users and Astronomer. This makes the relationship between product and documentation even more crucial.
3. Make it easy for all team members to contribute to docs.
I’m privileged to work at a company where so many team members care about docs. We often receive contributions for small fixes and new docs from engineers and product managers. Instead of taking this enthusiasm for granted, we’ve tried implementing several workflows to make it even easier for the team to be a part of the documentation ecosystem.
We removed a lot of contribution friction by delivering content almost exclusively in GitHub. While this might make it more difficult for non-technical team members to contribute, it keeps docs and code interwoven and enables engineers to contribute with very little tooling friction. Issue forms have also made it easier for anyone, technical or not, to identify a change they want on the docs site. We also created templated docs and rubrics to help contributors without a writing background.
Reducing friction for external contributors should also reduce friction for yourself. If you find yourself held back by your own processes, consider pausing to check whether the tools you have in place are making it easier or harder for your team to contribute.
Other ways that we keep everyone involved include creating regular posts on the internal #docs Slack channel and monthly newsletters that summarize our biggest projects. This ensures that our new and refactored content gets internal review, and it keeps the team excited about our constantly improving docs.
4. Use tools that can mature with your docs (or why Docusaurus is great).

To publish docs, you need tools to both render and host your site. At Astronomer, we use Docusaurus to render our site and Netlify to host it. When we first designed the site, we needed something that would scale with all of the new features, products, and concepts we were introducing to docs. With that in mind, we picked Docusaurus for a few reasons:
- Information architecture can be defined by a configuration file instead of file structure. This made it easy to push major updates to our sidebars and architecture as we figured out how we wanted users to navigate the site.
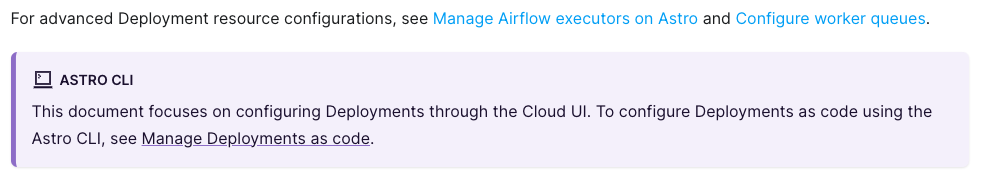
- The markdown was as expressive as we needed it to be. Docusaurus supports tabs and custom notes, which makes our docs easier to read and maintain.
- Every component on Docusaurus can be “swizzled” for customization. We’ve implemented a few features to make our website stand out from other Docusaurus implementations, such as links to tab items, images for index menu items, and custom UI elements for home pages.
- It’s open source and well maintained. Enough said.
A year and a half later, we’re pleased with our choice. Docusaurus has enabled us to iterate on docs quickly; writers can focus on writing, and maintainers can use code configurations to update the website on quick development cycles. It’s also provided a relatively low barrier to entry for anyone else on the team who wants to contribute to docs, as the raw Markdown of each documentation file is intuitive to read and edit.
5. Data can help you prioritize work.

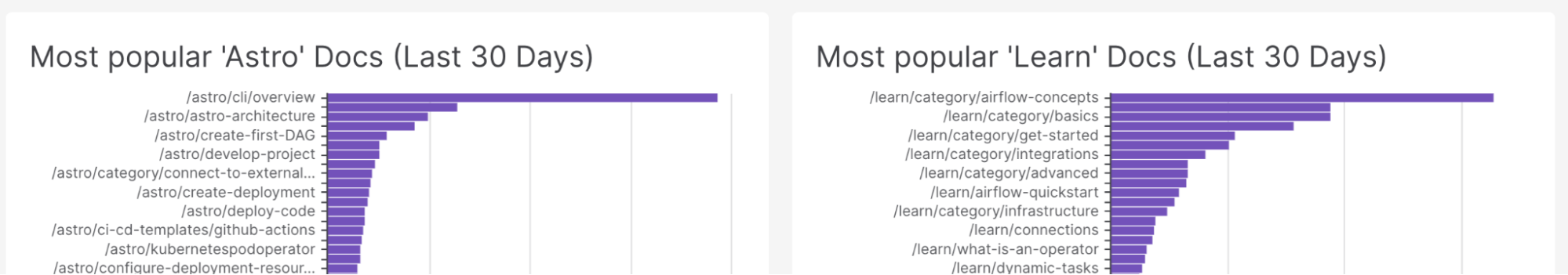
Working at the Airflow company means that Astronomer writers have an abundance of data at our fingertips. Our data engineering team uses Astro to ingest reader data from Segment into Sigma so that the docs team can better understand our readership. Some of the visualizations we’ve created show:
- Readership over time
- Most visited docs from each documentation set
- Readership by OS
- Readership by referral source
- Performance of our custom “Is this Helpful?” button
This data helps us prioritize new docs to write, as well demonstrates the impact of docs on business leads and referrals to our marketing site. When I have time, I like checking out the top viewed docs and picking one or two to review and give a little polish.
In the future, we’re planning to ingest data from the docs GitHub repository to help us understand docs from the writer’s perspective: What kind of issues are we working on, who’s creating them, and how long do they take to get resolved?
6. When you start out, invest in taxonomy over process changes.
In 2020, there was no formal style guide, information architecture, or workflows for Astronomer documentation. Facing a wild west, I bootstrapped a style guide and internal documentation set for the team, but these proved insufficient as Astronomer continued to scale. The problem was that I was focusing too much on the ideal state of docs, rather than assessing what we currently had and starting with small, impactful changes.
At a fast-moving startup, it can be tricky to slam the brakes and make sure you’re on the right track. We did just that a few months ago, when we ran two full-day meetings to critically assess our docs and develop a taxonomy, which in this case was a written analysis of our content areas and information architecture.
Over the two days, we produced several deliverables, including: two glossaries (one for Astronomer and one for Airflow), a mission statement for each documentation set we maintained, and new PR review workflows. But overall we ended up with more questions than solutions, which felt surprisingly great!
If I could go back to my first week, I would spend more time identifying problems and questions in documentation without pouncing on a solution. When you let those questions breathe, you can build resilient practices that won’t need rebuilding in six month’s time.
Conclusion
Through all of the pitfalls and lessons learned, I’ve never regretted trying new workflows and ideas. One of the best parts of technical writing is how quickly you can iterate on changes. If something doesn’t work, you can tweak it over and over again without significant resource usage. While all of these tips might not work for every docs team, I hope they provide some context for how we develop and solve problems on the Astronomer team.
Be sure to check out all of our documentation sets for both a better understanding of Astronomer and Airflow:
- Astro documentation: Learn about the architecture and features of Astro.
- Learn: Guides and best practices for running open source Apache Airflow®.
- Astro CLI documentation: Learn how to run Airflow locally using an open source command-line interface.
Also, none of this is secret sauce. If there’s any workflow or tip you want to know more about, hit me up on LinkedIn and I’m happy to share more!

